Following on from our previous blog Adobe AEM Adaptive Forms, What’s that all about? we briefly displayed the ability to prepopulate an Adobe Experience Manager (AEM) adaptive form. This can also be know an prefill, or prefilling an adaptive form.
In this blog, we are going to show you ways you can achieve this from the Adobe AEM Adaptive Form toolkit.
What’s in a form!
Forms have one purpose, collecting data. This data is often input manually, but sometimes it is helpful to have some data prefilled. A great example of this is opening a form your bank sent you, your name and account numbers could be already prefilled. This not only saves time, but eliminates potential mistakes inputting critical information. You can set certain fields on your form to be read-only, then additionally prefill these fields with data.

AEM Adaptive Forms have numerous ways of prefilling data into their forms. When a user opens a form, any and all fields could have data prefilled, no matter what type of field it is. This prefilled data can be in both XML and JSON formats.
So, How do I prefill an adaptive form?
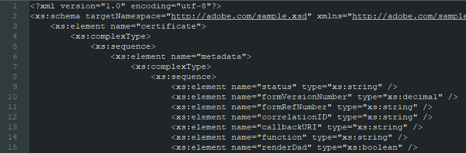
Before you can do anything with data in your form, you must have a schema created. A schema is a blueprint for the data of the form. Schema’s define how the form’s data will be laid out.
This is why a schema should be created before the form is created, you cannot build a skyscraper without the architect making the blueprints!

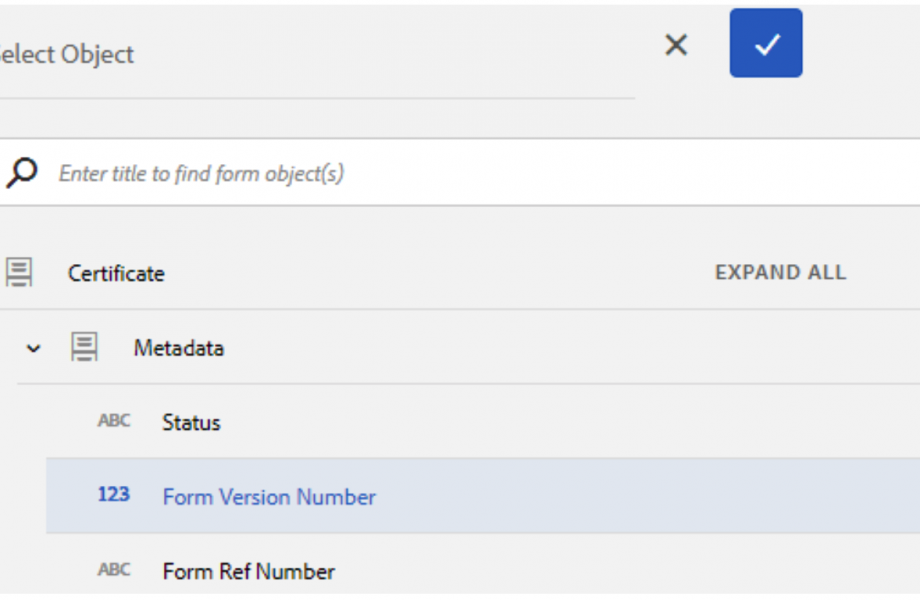
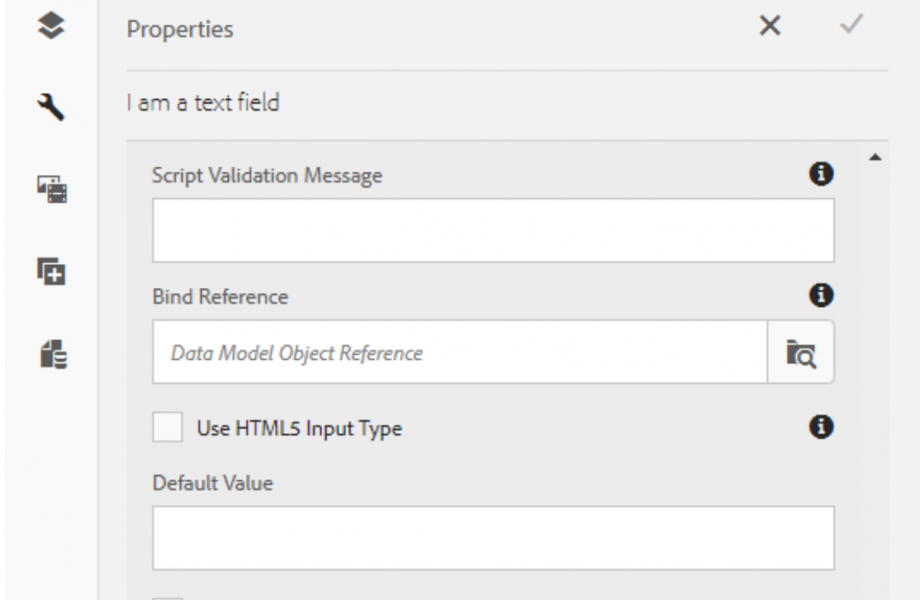
The binding value is one of the properties that each component has within an adaptive form. It is a path to where the data entered entered within the form will be created. This allows AEM to generate a document on submit with all the collected data.
You can additionally use unbound data without any schema. However, we do not recommend this, as it generates the data in a top to bottom format. Data can often go to the wrong place or get lost without a binding.
Prefilling or prepopulating the adaptive form will require a data file built from the form’s schema. Data files can have as much or as little data in it as you require.
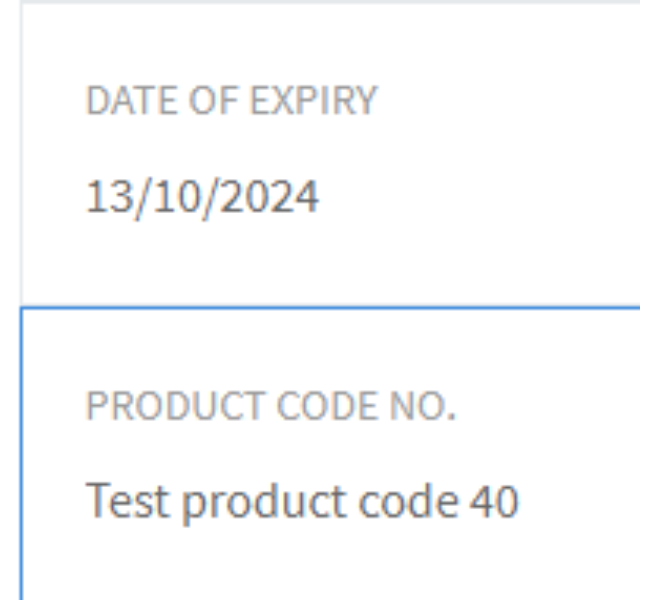
Data files can be sent to AEM when the form is opened. When all the bindings line up, all the fields will automatically prefill with the relevant values from the data file.
To see an example of how to prepopulate an adaptive form checkout our YouTube channel where our AEM Adaptive Forms – Whats that all about? video demonstrates prefill in action.
Coming up…
More in this series of blogs are coming soon. An upcoming blog will detail how to add support for an unsupported locale in an AEM adaptive form.
Want to know more how to better your AEM experiences contact us
-

24 April 2025
SIEM Migration Trends
-

18 April 2025
Key Differentiators: What an MSSP Will and Won’t Do
-

15 April 2025
The Operating Model
See how we can build your digital capability,
call us on +44(0)845 226 3351 or send us an email…